반응형
Jetbrain 제품군 (WebStorm, IntelliJ, PHPStorm 등등)에서 Nuxt.js 및 Vue.js 어플리케이션을 개발할때 "@/" 및 "~/" 문자열로 경로 자동완성(intellisense)을 지원하지 않는다. 이에 다음과 같은 형태로 처리(?) 로 가능하다. Visual Studio Code 에서는 jsconfig.json 으로 path 에 대한 alias 를 설정할 수가 있으나 익숙해진 WebStorm 인터페이스를 고집하기 위해 구글링 ㄱㄱ
먼저 프로젝트 루트에 다음과 같은 파일을 만든다. 파일명은 자유형식인것 같다. 나는 config.webstorm.js 로 만들었다.

이에 파일내용은 다음과 같이 입력한다.
System.config({
"paths": {
"~/*": "./*",
"@/*": "./*",
}
});그리고 저장.
이어서 프로젝트 루트를 선택하고 Make Directory As / Resource Root 를 선택

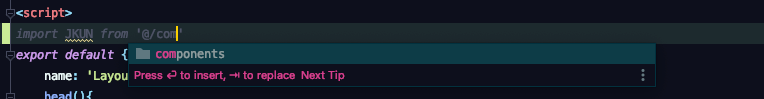
이제 테스트를 해보자.

휴... 됬다;;
제트브레인 제품군을 사용하지 않는 분들을 계시다면 .gitignore 파일에 추가하시면 좋겠죠?
그럼 웹스톰/인텔리제이/PHPStorm 사용하시는 분들 도움 되었으면 합니다. ^^
반응형
'Tech Note > IDE' 카테고리의 다른 글
| Visual Studio Code (테마설정) (0) | 2019.11.20 |
|---|---|
| Emmet 으로 HTML UI 개발속도 높이기 (0) | 2015.04.09 |
| PHP - IDE CodeLobster (코드랍스터) (0) | 2014.10.21 |
| Visual Studio 단축키 (0) | 2014.10.08 |
| Sublime Text2 (서브라임 텍스트) 폰트 변경 (0) | 2014.09.25 |


댓글