반응형
출처 : http://blog.naver.com/maglitt/60053037339
CSS 레이아웃이란?
1.그리드가 아닌 구성요소의 집합

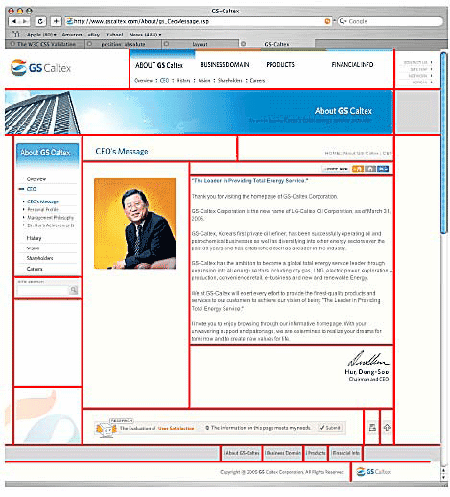
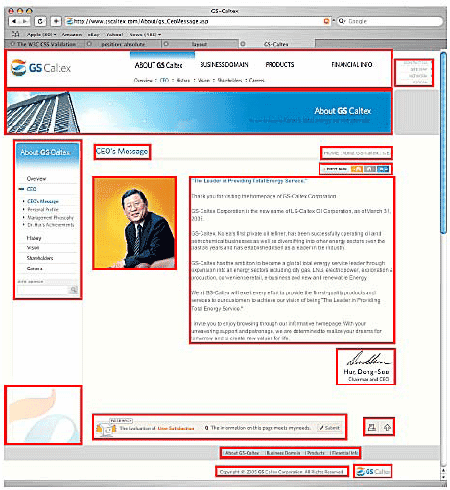
웹페이지를 그리드로 바라보고 접근한 것

(좌측)과 구성요소로 구분하여 접근한 측면(우측)
2.레이아웃에 사용되는 두가지 속성 position 과 float
div 속성의 비교
| 레이아웃속성 | positon | float |
| 기본속성 | static, absoulte, relative | left, right, none |
| 속성내용 |
|
|
보통 position, float를 어디에 사용할지는 꼭 구분된것은 아니지만
- position: 자유로운 위치선정, 블럭의 크기가 크게 유동적이지 않을 때 사용
- float: postion에 비해 위치선정이 자유롭지는 않지만 블럭의 높이조절이 유동적이다.
라는 점을 고려하여 선택사용한다.
[출처] 웹표준가이드(6)/css 레이아웃기초|작성자 마그리뜨
반응형
'Development > HTML' 카테고리의 다른 글
| 웹표준가이드(8)/css 레이아웃기초-2 (0) | 2013.05.29 |
|---|---|
| 웹표준가이드(7)/css 레이아웃기초-1 (0) | 2013.05.29 |
| 웹표준가이드(5) / css적용 체크포인트 4가지 (0) | 2013.05.29 |
| 웹표준가이드(4) / css선택자와 선언종류 (0) | 2013.05.29 |
| 웹표준가이드(3) / 올바른 마크업을 위한 준수사항 (0) | 2013.05.29 |
댓글