박스모델 (Box Model)

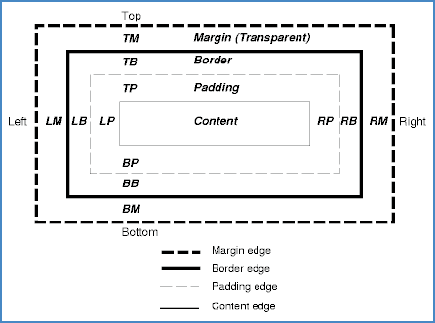
<박스모델>
| 박스의 구성 | content + padding + border + margin + offset로 구성 |
| 비주얼 | 1. 화면에서 보이는 부분 : content + padding + border 2. 화면에서 보이지 않는 부분 : margin + offset |
| width값의 범위 | 1. 잘못된 width 값 : content + padding + border ⇒ 화면에 커지게 된다. 2. 올바른 width 값 : padding, border를 제외한 순수한 content 영역 |
1. IE DOCTYPE Switching
숙지사항
DOCTYPE선언에 따라 호환 혹은 표준으로 랜더링 된다.
호환랜더링이 되는 3가지 경우 | 비표준DTD선언 혹은 선언하지 않을 경우, DOCTYPE선언 앞에 다른 문자열 혹은 공백이 들어갈 경우 |
| 표준랜더링 | HTML 4.01, XHTML 1.0과 같이 W3C의 선언을 정확하게 할 경우 |
랜더링에 따른 width, height 차이
| 호환랜더링 | widht, height값이 줄어든다. |
| 표준랜더링 | width, height영역이 변화 없이 컨텐츠의 영역을 나타낸다. |
2. 중앙정열
Mark Up
<table>를 사용해서 중앙정열을 할 경우 align="center"를 사용했지만 css를 이용한 레이아웃에서는
align="center" 대신 margin="10px auto;" 적용
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" body { text-align: center; } #content { width: 300px; padding: 1em; border: 1px solid #999; margin: 0 auto; line-height: 1.5em; text-align: left; } </style></head> <body> <div id="content"> <p>margin 의 auto 값을 이용해서 보다 다양한 레이아웃을 제작 할 수 있다.</p> </div> </body> </html> |
CSS
body { text-align: center; } | #content의 margin: 0 auto;가 ie5에서 적용되지 않는다. 따라서 body{text-align: center; }추가 |
#content { width: 300px; padding: 1em; border: 1px solid #999; margin: 0 auto; line-height: 1.5em; text-align: left; } | 텍스트 역시 가운데 정렬 됨으로 다시 text-align: left;로 가운데 정렬시켜준다. |
3. 화면 정 중앙 위치시키기
<table> 엘리먼트를 이용할 때는 valign 혹은 height="100%"와 같은 속성을 이용 세로정렬이 자유롭지만 css에서는 쉽지 않다. |
vertical-align속성
1. vertical-align 특성
| vertical-align 속성을 사용할 수 있는 범위는 td 와 inline 속성에서 적용 가능<td>, <img>,<input> |
2. <예제>
-----------------------
|
|
<style type="text/css">
<form action=""> |
중앙정렬을 위해 img, input, select { |
* vertical-align은 input, img와 같은 inline 속성에서 사용되며 이는 완벽한 중앙 정렬이 될 수 있다 |
4. position 속성과 negative margin
<style type="text/css"> margin: -77px 0 0 -77px; | 1. position: offset 지정 가능
2. top 50%; left: 50%; 브라우저의 상단과 왼쪽에 의 50%에 위치
3. 블럭크기의 절반만큼 음수마진을 주게 되면 엘리먼트의 정중앙이 화면의 정중앙과 일치 |
| <body> <div id="middle"> </body> |
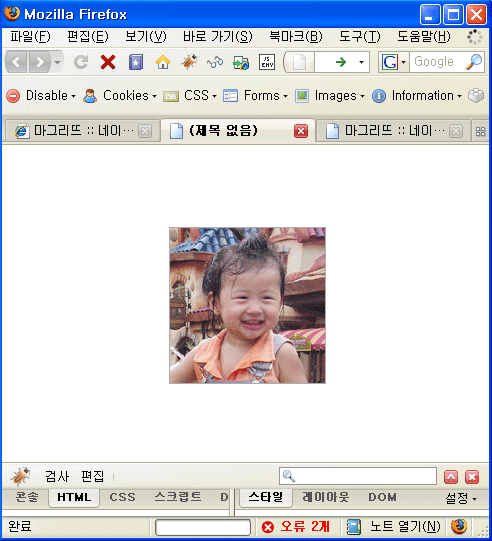
<결과>

5. 100% 높이 유지하는 레이아웃
div {height: 100%:}가 적용되지 않는 이유
| div 속성에서 height: 100%;를 주었음에도 랜더링시 적용되지 않는 이유는 height 값의 기본은 상위 엘리먼트 이기 때문 따라서 body의 height: 100%;로 지정되어 있지 않을 경우 하위 div {height: 100%;}는 랜더링 불가 마찬가지로 html역시 height: 1000%;로 지정되어 있어야 한다. |
| html > body > div 순서로 height: 100%로 지정 |
<예제>
<div id="head"> head (height 100px) </div> <div id="body"> <div id="content-area"> content area </div> </div> <div id="foot"> foot( 50px) </div> |
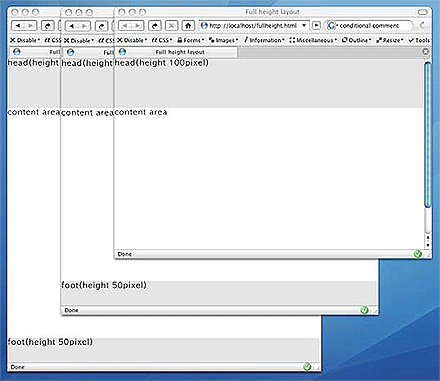
<랜더링 결과>

'Development > HTML' 카테고리의 다른 글
| 웹표준!! 이제는 div (0) | 2013.05.30 |
|---|---|
| 웹표준가이드(11)/테이블(Table) (0) | 2013.05.30 |
| 웹표준가이드(9)/List (ul, ol, dl, dt, dd) (0) | 2013.05.29 |
| 웹표준가이드(8)/css 레이아웃기초-2 (0) | 2013.05.29 |
| 웹표준가이드(7)/css 레이아웃기초-1 (0) | 2013.05.29 |


댓글